3D Views: Source Code
Page 4
Shaders & Layout
Introduction Layout with XML Vertex Shader Fragment Shader Fragment Shader Infographic SummaryFragment Shader Infographic

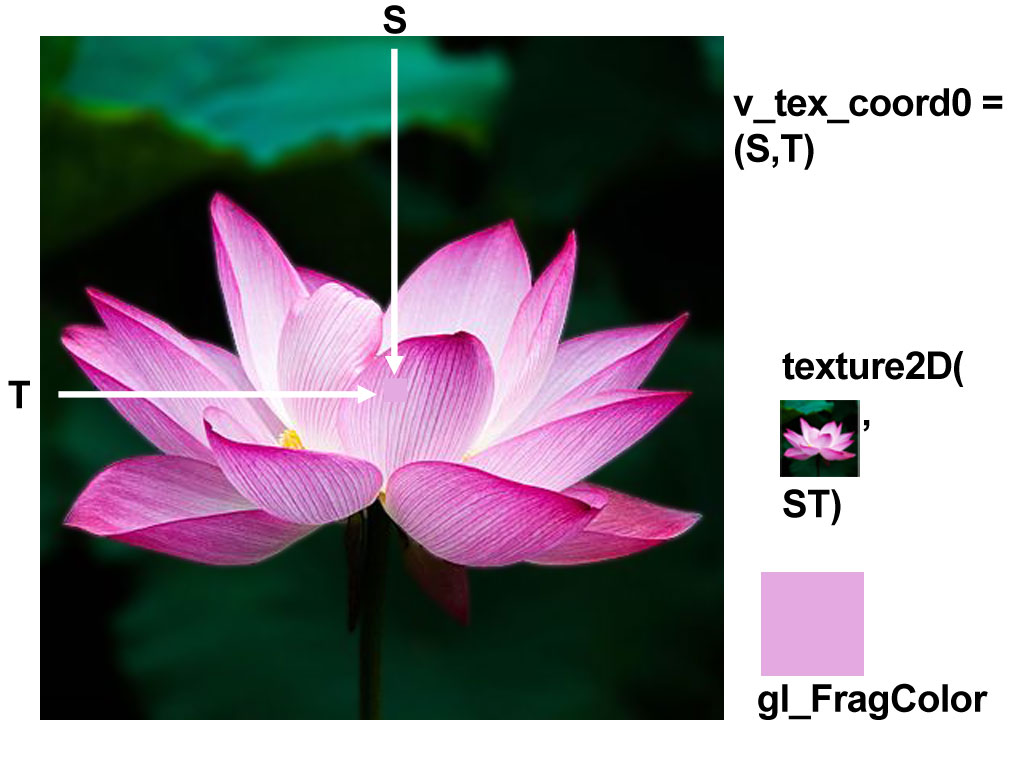
The infographic above illustrates the process of sampling
a texture with a uniform sampler2D and texels, with the built in function texture2D().
Texels S and T, represent coordinates along the horizontal and
vertical axes of an image. The lotus flower represents an image uploaded to
a uniform sampler2D.
The lavender square represents the color sampled for
one fragment.
See the fragment shader
code, in the C language, which applies color to one fragment, from a sampler2D.
Introduction
Learn about two simple shaders and the main page layout.
The shader infographic illustrates Sampler2D's
function in the fragment shader.
This page explains functionality of the
vertex and fragment shaders implemented for the 3D Views
app. Shaders process
vertices, 3D orientation and color that's rendered to the display screen.
See the main page's XML layout with an area for the OPENGL ES surface area
and a couple of image buttons, as well.
Layout with XML
The FrameLayout includes a CubeViewGLSurfaceView
area for the OpenGL ES rendering screen.
Also a convenient side bar allows users to open up the Web browser.
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:tools="http://schemas.android.com/tools" android:orientation="horizontal" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/cube_view" > <LinearLayout android:rotation = "0" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" android:orientation="vertical" android:background="@android:color/transparent" > <LinearLayout android:rotation = "0" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="top" android:orientation="horizontal" android:background="@android:color/black"> <ImageButton android:id="@+id/btn_close" android:layout_width="64dp" android:layout_height="64dp" android:layout_margin="16dp" android:background="@drawable/ic_close_wt" android:rotation="270" tools:ignore="SpeakableTextPresentCheck" /> <ImageButton android:id="@+id/btn_web" android:layout_width="101dp" android:layout_height="101dp" android:background="@drawable/ic_web_wt" android:rotation="270" tools:ignore="SpeakableTextPresentCheck" /> <TextView android:id="@+id/btn_info" android:layout_width="match_parent" android:layout_height="match_parent" android:singleLine="false" android:minLines="4" android:inputType="textMultiLine" android:background="@android:color/black" android:color = "@android:color/white" android:rotation="270" android:textAlignment="center" android:text="@string/s_info" /> </LinearLayout> <com.seventhundersoftware.cubeview.CubeViewGLSurfaceView android:id="@+id/gl_surface_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
Vertex Shader
Output from the vertex shader runs through the
GPU for interpolation, then processes in the fragment shader.
Varyings and the built-in variable, gl_Position,
provide output for this app's vertex shader.
The vertex shader sends the
texel, stored in varying v_TexCoordinate,
out to the fragment shader.
The attribute, a_Position,
contains X,Y,Z and W coordinates for one vertex at a time.
The uniform matrices, u_MVPMatrix and u_MVMatrix,
represent the model-view-projection matrix, u_MVPMatrix,
and rotated model matrix, u_MVMatrix,
for drawing one frame.
Multiply the model-view-projection matrix by the X,Y,Z coordinates, of one vertex, with the following line.
gl_Position = u_MVPMatrix * a_Position;
Send the value to the GPU and fragment shader,
through the built-in variable, gl_Position.
uniform mat4 u_MVPMatrix;
uniform mat4 u_MVMatrix;
attribute vec4 a_Position;
attribute vec2 a_TexCoordinate;
varying vec2 v_TexCoordinate;
void main()
{
v_TexCoordinate = a_TexCoordinate;
gl_Position = u_MVPMatrix * a_Position;
}
Fragment Shader
The fragment shader receives interpolated
values from the vertex shader
through the varying v_TexCoordinate.
The sampler2D's
texture changes when the user taps the
Change
button.
Each fragment receives a sample of the
texture from sampler2D u_Texture
at the location specified through
texels in the varying, v_TexCoordinate.
precision mediump float;
uniform sampler2D u_Texture;
varying vec2 v_TexCoordinate;
void main()
{
gl_FragColor = texture2D(u_Texture, v_TexCoordinate);
}
Sampler2D
The Fragment Shader Infographic
illustrates use of sampler2D within a fragment shader.
The function, texture2D(), accesses color from
uniform, sampler2D.
Function texture2D() obtains color from one texel, at coordinates, (S,T).
Assign the red, green, blue and alpha values of that sample, to
the built-in variable, gl_FragColor.
Summary
You learned about two simple shaders and the main page layout.
The shader infographic illustrates Sampler2D's
function in the fragment shader.
This page explained functionality of the
vertex and fragment shaders implemented for the 3D Views
app. Shaders process
vertices, 3D orientation and color that's rendered to the display screen.
You saw the main page's XML layout with an area for the OPENGL ES surface area
and a couple of image buttons, as well.
Java & OpenGL ES
This set of pages include Android Java, combined with OpenGL ES, to display a set of simple three dimensional views. The views apply a unique, simple concept to render 3D backgrounds, without Skyboxes or time consuming shader switching. Each view's contained in one graphic, with room for other sprites and meshes.
Java and OpenGL ES source code was ported from WebGL with only minor changes.
The book, 3D Scenes: Learn WebGL Book 3
, explains implementation
and graphics preparation for the WebGL app, in detail.



