Create 3D Games: Downloads
Ebook Source Code and Graphics
Create 3D Games Downloads
- JavaScript, Web Pages with Shaders, and Graphics Zipped: 3d-games.zip
- Graphics
- Each Project with Default HTML Markup
- Individual JavaScript Files
- Model Files
- Style Sheets
JavaScript Downloads
- JavaScript: Generic Controller: Controller.js
- JavaScript: Globe Game: GlobeGame.js
- JavaScript: Biplane Game: BiplaneGame.js
- JavaScript: iPhone Game: IPhoneGame.js
Each Project with Default HTML Markup
- Web Page: Globe Game: globe-game.html
- Web Page: Biplane Game: biplane-game.html
- Web Page: iPhone Game: iphone-game.html
Project Maps and InfoGraphic Answer Sheets
- Web Page: Biplane Graphic Answers
- Web Page: Biplane Texture
- Web Page: Globe Graphic Answers
- Web Page: Globe Texture
- Web Page: iPhone Graphic Answers
- Web Page: iPhone Texture
Individual JavaScript Files
- JavaScript: Generic Controller: Controller.js
- JavaScript: Sprite.js
- JavaScript: Responsive.js
- JavaScript: Game Controller: GameController.js
- JavaScript: GameConstants.js
- JavaScript: Color Data: ColorEntity.js
- JavaScript: Matrix Math: glMatrix-0.9.5.min.js
- JavaScript: Globe Game: GlobeGame.js
- JavaScript: Biplane Game: BiplaneGame.js
- JavaScript: iPhone Game: IPhoneGame.js
Model Files
- JavaScript Model: Globe Model: Globe.js
- JavaScript Model: Biplane Model: BiPlane.js
- JavaScript Model: iPhone Model: IPhone.js
Style Sheets
The style sheets, for all three games, arrange elements based on screen orientation and width.
- Base Styles: games.css
- Portrait and Narrow Styles: portrait-narrow.css
JavaScript Improvements
Small improvements were added to JavaScript source files, after publication. The sooner source code tests for WebGL features, the better. If WebGL's not available, then display a message with a link to alternate content.
The Controller, GlobeGame, BiplaneGame and
IPhoneGame constructors test for
the existence of type Float32Array
before preparing WebGL content.
If Float32Array is undefined,
then the current Web browser doesn't support WebGL.
Therefore display an error message and a link to
content which doesn't require WebGL.
The following short listing demonstrates testing
for WebGL availability in the GlobeGame
constructor. The GlobeGame
constructor creates a new Controller
where the first argument equals zero.
The Controller will then call
method viewGetWebGL(). Readers
can modify viewGetWebGL()
to link to their own content.
if (typeof Float32Array === 'undefined'){
new Controller(0,null,null,null);
return;
}
Take a look at the following modified files, for details. The changes are minimal, and toward the top of each JavaScript file, but allow non WebGL browsers to exit gracefully.
File 3d-games.zip includes all texture maps, diagrams, shaders, HTML Web pages for each game, and all JavaScript.
To run the projects on your local computer, please enable local file access. For example the following line starts the Chrome browser, with local file access.
chrome.exe" --allow-file-access-from-files
Graphics

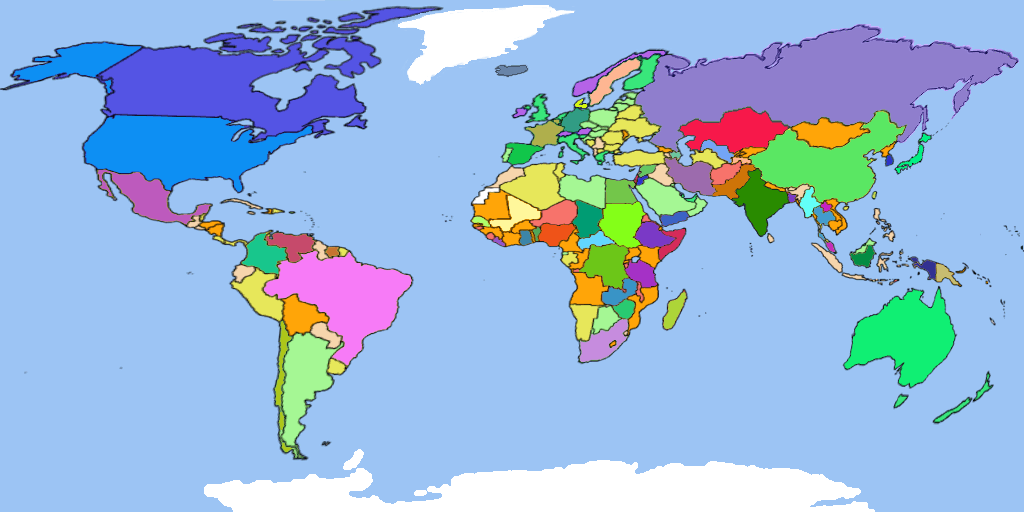
Globe Texture Map
globe.gif

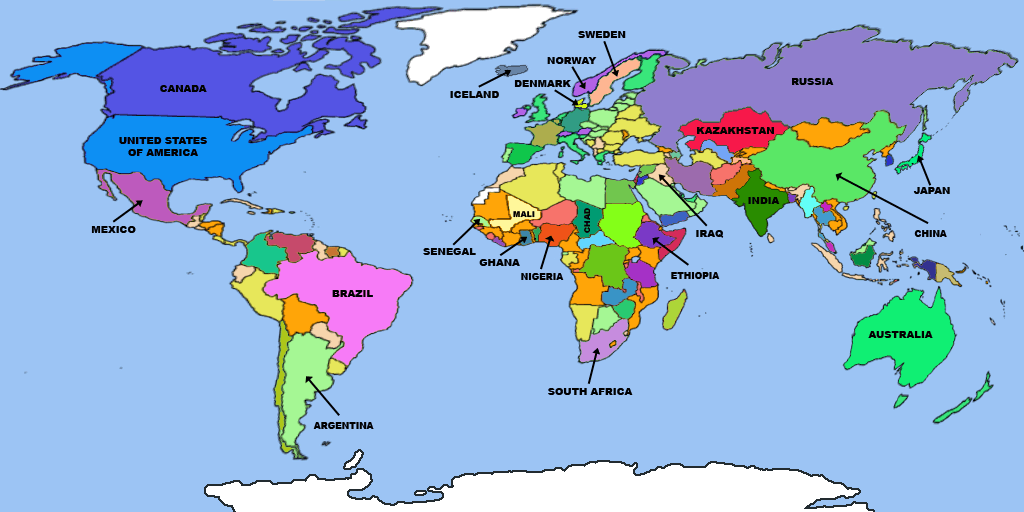
Globe Answer Sheet
graphic-globe-names.gif

Biplane Texture Map
biplane.gif

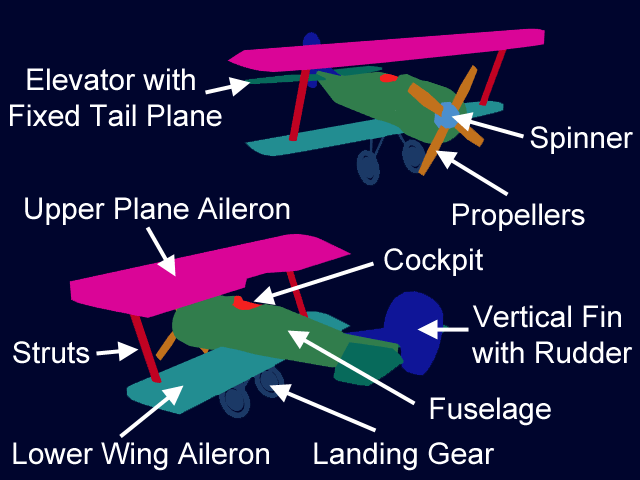
Biplane Answer Sheet
graphic-biplane-names.gif

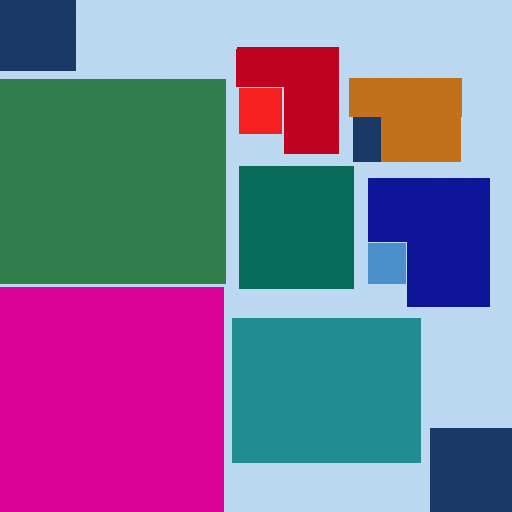
iPhone Texture Map
iphone.gif

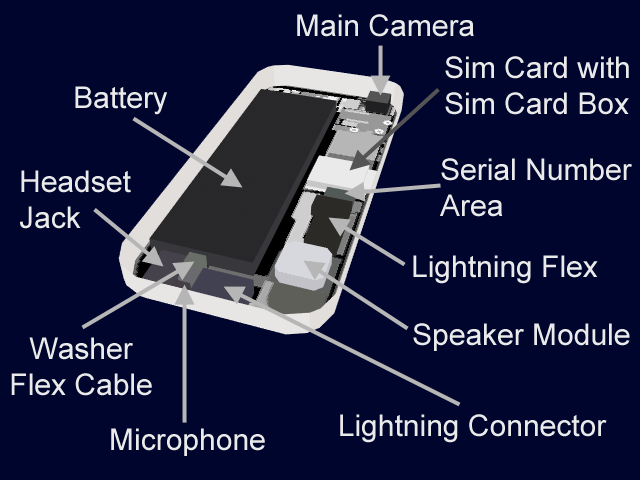
iPhone Answer Sheet
graphic-iphone-names.gif
Note
The book's style sheets with JavaScript, display models at 100% width in landscape mode on small mobile devices. Feel free to modify CSS rule-sets, color schemes, and JavaScript to fit the look and feel of your Website.



