Multiply Geometric Shapes
Maps, WebGL Shaders
Introduction
See the textures, vertex and fragment shaders which multiply texture maps for the
multiply geometric shapes
example. WebGL API method texture2D() samples two textures.
Colors from each sample are multiplied then assigned to the built-in variable,
gl_FragColor.
The vertex shader follows.
Vertex Shader
A simple vertex shader multiplies the current vertex by the transformation matrix and the perspective matrix. The entire vertex shader follows.
attribute vec4 a_position;
attribute vec2 a_tex_coord0;
varying vec2 v_tex_coord0;
uniform mat4 um4_matrix;
uniform mat4 um4_pmatrix;
void main(void) {
gl_Position = um4_pmatrix * um4_matrix * a_position;
v_tex_coord0 = a_tex_coord0;
}
Fragment Shader
Initialize two texture units, one unit for Sampler2D u_sampler0
and another for u_sampler1.
Sample colors from each texture unit, with the same texels.
Multiply colors together, then output through
the built-in varialbe, gl_FragColor, as follows.
precision mediump float;
uniform sampler2D u_sampler0;
uniform sampler2D u_sampler1;
varying vec2 v_tex_coord0;
void main(void) {
vec4 color0 = texture2D(
u_sampler0,
v_tex_coord0
);
vec4 color1 = texture2D(
u_sampler1,
v_tex_coord0
);
gl_FragColor = color0 * color1;
}
Textures
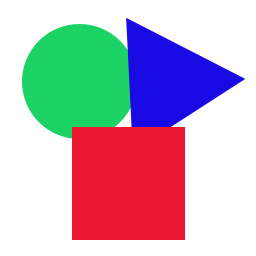
The fragment shader, for the multiply geometric shapes example, combines two textures representing flat two dimensional geometric shapes and a sphere. See the geometry and sphere images below. You can substitute any texture map for unusual effects.
Geometry Map

Sphere Map

Summary
This page included the textures, vertex and fragment shaders which multiply texture maps for the
multiply geometric shapes
example.
WebGL API method texture2D() samples two textures.
Colors from each sample are multiplied then assigned to the built-in variable,
gl_FragColor.
Simple Shaders: Learn WebGL Book 4
Learn the basics of WebGL shader programming withSimple Shaders: Learn WebGL Book 4. This book covers seven projects with unique shaders, in detail, providing an overview of GLSL (OpenGL Shading Language), which is the shader language used for WebGL. See the following projects online
Spotlight Across Text, Radiating Colors, Cube Vertex Colors, Color Filters, Zoom Shader, Spotted Balloon Burstsand
Colors Fade. Most shaders activate as you swipe over the canvas. See various visual effects including color animation, zooming, color filters, a traveling spotlight and expanding mesh.
Simple Shaders
explains how to prepare basic WebGL GLSL shaders.
This new Kindle book includes detailed instruction and links to many interesting
WebGL shader examples online.
Learn to program WebGL shaders. Harness the power of the Graphics Processing Unit (GPU).



