Coding Maze Game Answers
Page 1
JavaScript Questions Explained
Introduction
This page explains answers to JavaScript questions one through five, for the Coding Maze
games.
Questions in the game display in random order. This page covers questions in sequential
order, as the questions are stored in an array, for the game.
Each question was tested with Javascript in file, answers.js.
JavaScript first saves an HTML element from the Web page.
Element eDebug
displays the value of x after each question.
var eDebug = document.getElementById('eDebug');
Question One
The first question's source code follows.
Variable x receives
the value 2.
Variable x post decrements to 1.
Variable x pre increments back to 2.
Therefore the answer equals 2.
var x = 2; x--; ++x; eDebug.innerHTML = "1. x:"+x+"<br />";
Question Two
The second question's source code follows.
Question two uses a ternary operator.
The answer equals 4.
x = 0; var y = 12; x = (y % 2 == 0) ? 4 : 8; eDebug.innerHTML += "2. x:"+x+"<br />";
Conditional Ternary Operator
The conditional ternary operator receives three operands.
In the example,
the operands are (y % 2 == 0), 4
and 8.
The first operand is the condition, (y % 2 == 0).
The second operand equals 4 and
the third operand equals 8.
If the condition evaluates to true, then
x receives 4.
If the condition evalues to false,
then x receives 8
Modulus Operator
The JavaScript modulus operator, represented with %,
returns the remainder after a division.
In this case y equals 12.
12/2 equals 6.
The remainder equals 0.
Therefore the condition (y % 2 == 0)
returns true.
However if y equaled 13,
then 13/2 equals 6
with a remainder of 1.
In that case then the condition
(y % 2 == 0) would return false.
Question Three
The third question's source code follows.
The answer equals 8.
x = 0; y = 1; x = y << 3; eDebug.innerHTML += "3. x:"+x+"<br />";
Variable y equals 1 in decimal format.
In binary format, represented here with just four bits, y
equals 0001.
JavaScript bitwise operators
treat numbers as
32 bit values.
However, for other operations, numbers in JavaScript are stored
as 64 bit values.
For accuracy sake, with this left bit shift, you can add another 28
zeros to the left side of 0001,
such as 0...0001.
For this example the number of binary digits, beyond four,
doesn't matter.
Variable y is represented with four digits in binary, 0001.
Move the right most digit left 3 positions.
The result equals 1000 in binary, which represents
8 in decimal.
Question Four
Source code for the fourth question follows.
The answer equals 9.
x = 0; y = 1; x = y | 8; eDebug.innerHTML += "4. x:"+x+"<br />";
The bitwise OR
operator, represented with |,
combines bits. If any bit in a number
equals 1
then the result equals 1.
If both bits equal 0,
then the result equals 0.
Variable y in binary
equals 0001. We can ignore the
preceding 28 zeros, for this example.
Constant 8 in binary
equals 0100.
OR the two numbers together as follows.
0001 0100 ____ 0101
The result 0101 equals 9.
Question Five
Source code for the fifth question follows.
The answer equals 8.
x = 0; y = 12; x = y & 9; eDebug.innerHTML += "5. x:"+x+"<br />";
The bitwise AND
operator, represented with &,
combines bits. If any bit in a number
equals 0
then the result equals 0.
If both bits equal 1,
then the result equals 1.
Variable y in decimal equals 12,
in binary
equals 1100. We can ignore the
preceding 28 zeros, for this example.
Constant 9 in binary
equals 1001.
AND the two numbers together as follows.
The result 1000 equals 8.
1100 1001 ____ 1000
JavaScript Output:
Play Coding Maze Games
Play all six levels of coding mazes. Each level includes at least two different scenes.
Play Maze Games
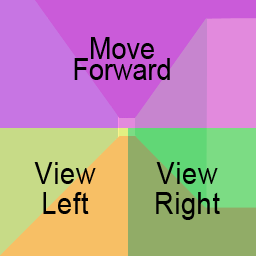
The following diagram illustrates how to move around the mazes. Tap on the top part of the maze to move forward. Tap on the lower left to rotate left. Tap on the lower right to rotate right.

Tap Top - Move Forward, Tap Bottom Left - Rotate Left, Tap Bottom Right - Rotate Right
Tap ON the Maze to Move!
-
Move Forward:
Tap on the top of the maze or press
k
, on the keyboard. -
View Left:
Tap on the bottom left of the maze or press
h
, on the keyboard. -
View Right:
Tap on the bottom right of the maze or press
l
, on the keyboard. -
Path Glows:
For help tap the Q & A button.
The
Q & A
area displays with a question. Answer the question correctly then your next step glows bright. Move in the direction of the glowing path.
Look Straight Ahead to Move
Look straight down a path in the maze to move forward. Then tap
in the top area of the maze.
You can't move when facing a corner, wall, or facing a wall at an angle.
You'll hear a ding
sound when you tap to move,
while facing the wrong direction.
Goal
Escape each maze with the shortest route possible. When the game starts, the shortest escape path displays under the maze. Tap on the maze to move forward, rotate left and right.
Post Your Score!
After you've escaped the maze, post your score online.
Scoring
Find your way out of the maze while taking the fewest number of steps. If you take the most direct route out of the maze, then you'll have the highest score for that level.
Each level's more difficult. Therefore your maximum score increases per level. For example, the highest score for level 1 equals 100 and the highest score for level 6 equals 600. The highest score for level 2 equals 200, and so on.
After every step your score displays under the maze, along with the number of steps you've taken in the maze. If you find your way out with no wrong turns, you'll have the highest score for that level.
Lose Points
Your score starts to decrease after you take too many steps. Every extra step costs you five points.
Post Your Score!
When you escape the maze, your score displays below the maze. Post you score online.

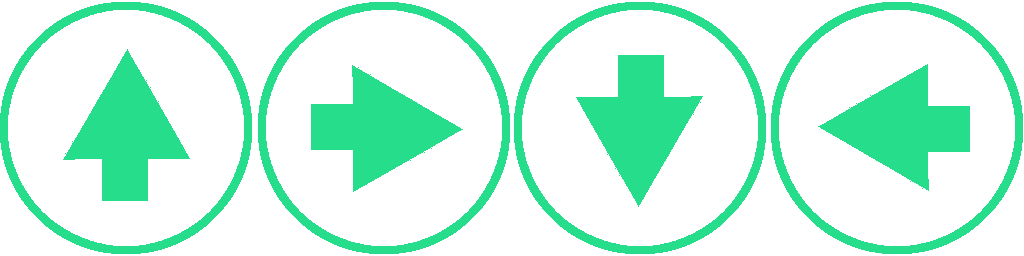
Heading Arrow
Directions
The heading arrow above the maze, displays your current direction. Game information displays below the maze. The heading arrow faces up when you're heading north. The arrow faces right when you're heading east. The arrow faces down when you're heading south and left when you're heading west. Game information displays below the maze.
Preparation
Most maze graphics were prepared with Photoshop in cube cross format. Graphics map to the inside of a cube with WebGL.
Maze Games were implemented with JavaScript, WebGL, CSS3 and HTML5. A very simple procedure loads and reuses a cube for tiles and one texture, for each maze.
Maze Games
Tags
What's a Coding Maze?
A Coding Maze game, like any other maze, challenges you to escape. Find your way out with the fewest steps. However Coding Mazes highlight the next step in the maze when you answer JavaScript questions correctly.
Solve JavaScript Problems
Answer JavaScript questions when you get lost. Tap the Q & A button. A programming question displays. Answer the question correctly, then the next step in the maze turns bright. If you don't see a highlighted path, then tap the lower left or right, of the maze, to look around.
Answer JavaScript Questions
HIGHLIGHT YOUR NEXT STEP!
Tap the green Q & A
button to see questions
while playing.
An JavaScript question displays in the Question Area, after you press the
Q & A button.
Then below the question, three multiple choice answers display.
Select one of the multiple choice options as your answer.
If you answer correctly, you'll hear a chime and the next step in the maze turns bright. You might need to look right, left or behind you, to see the next step. If so, tap on the bottom right side of the maze to look right. Tap on the bottom left side of the maze to look left. When you see the highlight, you're facing the right direction, then tap on the top of the maze to move forward.
The maze walls and floor turn brighter, just for the very next step toward freedom. If you're facing the highlighted section, then tap on the top of the maze to move toward the highlighted, brightest, section of the maze. Highlights, on the walls and floor, lead the way out of the maze, as you solve JavaScript questions.
Answer up to ten JavaScript questions. When you escape, post your score online!
See the Maze Video!
See More
Coding Games
Enjoy free programming games for fun and inspiration. Games help memorization and provide encouragment. Learn math with online games. Play 3D games on cell phones, iPhone, Android, tablets, mobile phones and full Computers.
