Landscape Maze
Video
Animated GIF Game Explainer Video
Tap to Start & Stop Music

Animated GIF
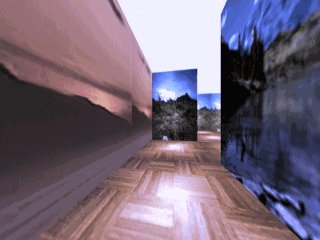
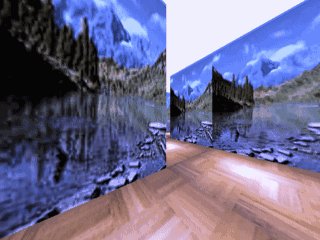
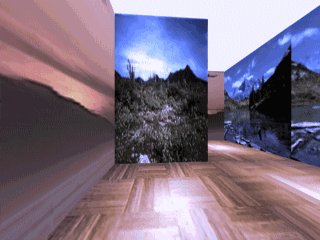
Explainer video animation escapes a maze with landscape murals on the walls. Play free 3D Coding Mazes.
The landscape coding maze features landscape murals on the walls of a gallery, with a parquet floor.
Play Maze Games
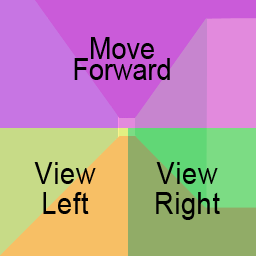
The following diagram illustrates how to move around the mazes. Tap on the top part of the maze to move forward. Tap on the lower left to rotate left. Tap on the lower right to rotate right.

Tap Top - Move Forward, Tap Bottom Left - Rotate Left, Tap Bottom Right - Rotate Right
Tap ON the Maze to Move!
-
Move Forward:
Tap on the top of the maze or press
k
, on the keyboard. -
View Left:
Tap on the bottom left of the maze or press
h
, on the keyboard. -
View Right:
Tap on the bottom right of the maze or press
l
, on the keyboard. -
Path Glows:
For help tap the Q & A button.
The
Q & A
area displays with a question. Answer the question correctly then your next step glows bright. Move in the direction of the glowing path.
Look Straight Ahead to Move
Look straight down a path in the maze to move forward. Then tap
in the top area of the maze.
You can't move when facing a corner, wall, or facing a wall at an angle.
You'll hear a ding
sound when you tap to move,
while facing the wrong direction.
Goal
Escape each maze with the shortest route possible. When the game starts, the shortest escape path displays under the maze. Tap on the maze to move forward, rotate left and right.
Post Your Score!
After you've escaped the maze, post your score online.
Scoring
Find your way out of the maze while taking the fewest number of steps. If you take the most direct route out of the maze, then you'll have the highest score for that level.
Each level's more difficult. Therefore your maximum score increases per level. For example, the highest score for level 1 equals 100 and the highest score for level 6 equals 600. The highest score for level 2 equals 200, and so on.
After every step your score displays under the maze, along with the number of steps you've taken in the maze. If you find your way out with no wrong turns, you'll have the highest score for that level.
Lose Points
Your score starts to decrease after you take too many steps. Every extra step costs you five points.
Post Your Score!
When you escape the maze, your score displays below the maze. Post you score online.

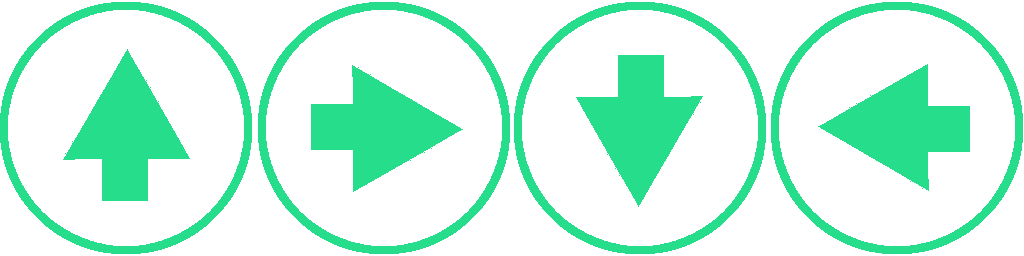
Heading Arrow
Directions
The heading arrow above the maze, displays your current direction. Game information displays below the maze. The heading arrow faces up when you're heading north. The arrow faces right when you're heading east. The arrow faces down when you're heading south and left when you're heading west. Game information displays below the maze.
Preparation
Most maze graphics were prepared with Photoshop in cube cross format. Graphics map to the inside of a cube with WebGL.
Maze Games were implemented with JavaScript, WebGL, CSS3 and HTML5. A very simple procedure loads and reuses a cube for tiles and one texture, for each maze.



